Introducing fastpages: An easy to use blogging platform with extra features for Jupyter Notebooks
This article introduces the easy to use blogging platform fastpages. fastpages relies on Github pages for hosting, and Github Actions to automate the creation of your blog, and contains extra features for Jupyter Notebooks.
By Jeremy Howard, Co-founder @ fast.ai & Hamel Husain, Machine Learning Engineer @ GitHub
We are very pleased to announce the immediate availability of fastpages. fastpages is a platform which allows you to create and host a blog for free, with no ads and many useful features, such as:
- Create posts containing code, outputs of code (which can be interactive), formatted text, etc directly from Jupyter Notebooks; for instance see this great example post from Scott Hawley. Notebook posts support features such as:
- Create posts, including formatting and images, directly from Microsoft Word documents.
- Create and edit Markdown posts entirely online using GitHub's built-in markdown editor.
- Embed Twitter cards and YouTube videos.
- Categorization of blog posts by user-supplied tags for discoverability.
- ... and much more
fastpages relies on Github pages for hosting, and Github Actions to automate the creation of your blog. The setup takes around three minutes, and does not require any technical knowledge or expertise. Due to built-in automation of fastpages, you don't have to fuss with conversion scripts. All you have to do is save your Jupyter notebook, Word document or markdown file into a specified directory and the rest happens automatically. Infact, this blog post is written in a Jupyter notebook, which you can see with the "View on GitHub" link above.
fast.ai have previously released a similar project called fast_template, which is even easier to set up, but does not support automatic creation of posts from Microsoft Word or Jupyter notebooks, including many of the features outlined above.
Because fastpages is more flexible and extensible, we recommend using it where possible. fast_template may be a better option for getting folks blogging who have no technical expertise at all, and will only be creating posts using Github's integrated online editor.
Setting Up Fastpages
The setup process of fastpages is automated with GitHub Actions, too! Upon creating a repo from the fastpages template, a pull request will automatically be opened (after ~ 30 seconds) configuring your blog so it can start working. The automated pull request will greet you with instructions like this:
All you have to do is follow these instructions (in the PR you receive) and your new blogging site will be up and running!
Jupyter Notebooks & Fastpages
In this post, we will cover special features that fastpages provides has for Jupyter notebooks. You can also write your blog posts with Word documents or markdown in fastpages, which contain many, but not all the same features.
Options via FrontMatter
The first cell in your Jupyter Notebook or markdown blog post contains front matter. Front matter is metadata that can turn on/off options in your Notebook. It is formatted like this:
# Title
> Awesome summary
- toc: true- branch: master- badges: true
- comments: true
- author: Hamel Husain & Jeremy Howard
- categories: [fastpages, jupyter]All of the above settings are enabled in this post, so you can see what they look like!
- the summary field (preceeded by
>) will be displayed under your title, and will also be used by social media to display as the description of your page. toc: setting this totruewill automatically generate a table of contentsbadges: setting this totruewill display Google Colab and GitHub links on your blog post.comments: setting this totruewill enable comments. See these instructions for more details.authorthis will display the authors names.categorieswill allow your post to be categorized on a "Tags" page, where readers can browse your post by categories.
Markdown front matter is formatted similarly to notebooks. The differences between the two can be viewed on the fastpages README.
Code Folding
put a #collapse_show flag at the top of any cell if you want to show that cell by default, but give the reader the option to hide it:
#collapse_show
cars = 'https://vega.github.io/vega-datasets/data/cars.json'
movies = 'https://vega.github.io/vega-datasets/data/movies.json'
sp500 = 'https://vega.github.io/vega-datasets/data/sp500.csv'
stocks = 'https://vega.github.io/vega-datasets/data/stocks.csv'
flights = 'https://vega.github.io/vega-datasets/data/flights-5k.json'
If you want to completely hide cells (not just collapse them), read these instructions
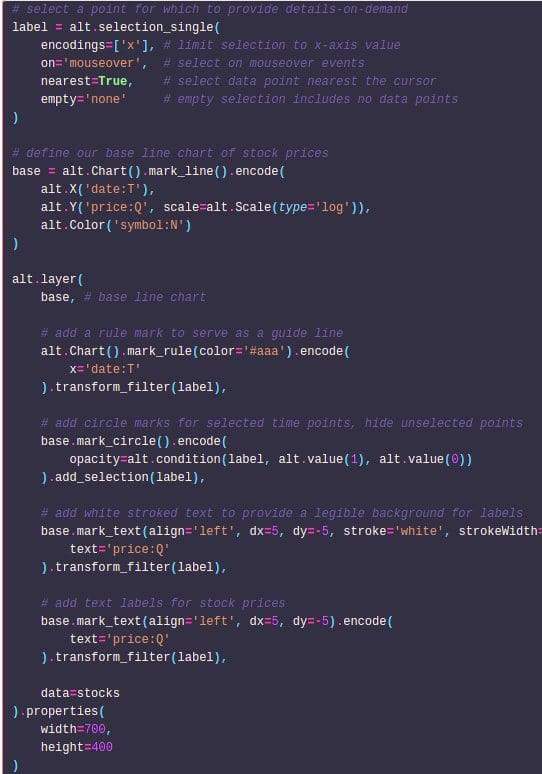
Interactive Charts With Altair
Interactive visualizations made with Altair remain interactive! (Editor's note: interactive visualizations not available on KDnuggets' platform)
We leave this below cell unhidden so you can enjoy a preview of syntax highlighting in fastpages, which uses the Dracula theme.


Data Tables
You can display tables per the usual way in your blog:
movies = 'https://vega.github.io/vega-datasets/data/movies.json'
df = pd.read_json(movies)
# display table with pandas
df[['Title', 'Worldwide_Gross',
'Production_Budget', 'IMDB_Rating']].head()

Images w/Captions
You can include markdown images with captions like this:

Of course, the caption is optional.
Tweetcards
Typing > twitter: https://twitter.com/jakevdp/status/1204765621767901185?s=20 will render this:
Altair 4.0 is released! https://t.co/PCyrIOTcvv
Try it with:pip install -U altair
The full list of changes is at https://t.co/roXmzcsT58 ...read on for some highlights. pic.twitter.com/vWJ0ZveKbZ
— Jake VanderPlas (@jakevdp) December 11, 2019
Youtube Videos
Typing > youtube: https://youtu.be/XfoYk_Z5AkI will render this:
Boxes / Callouts

More Examples
This tutorial contains more examples of what you can do with notebooks.
How fastpages Converts Notebooks to Blog Posts
fastpages uses nbdev to power the conversion process of Jupyter Notebooks to blog posts. When you save a notebook into the /_notebooks folder of your repository, GitHub Actions applies nbdev against those notebooks automatically. The same process occurs when you save Word documents or markdown files into the _word or _posts directory, respectively.
We will discuss how GitHub Actions work in a follow up blog post.
Resources & Next Steps
We highly encourage you to start blogging with fastpages! Some resources that may be helpful:
- fastpages repo - this is where you can go to create your own fastpages blog!
- Fastai forums - nbdev & blogging category. You can ask questions about fastpages here, as well as suggest new features.
- nbdev: this project powers the conversion of Jupyter notebooks to blog posts.
If you end up writing a blog post using fastpages, please let us know on Twitter:
@jeremyphoward, @HamelHusain.
Original. Reposted with permission.
Related:
- How to Optimize Your Jupyter Notebook
- 10 New Things I Learnt from fast.ai Course V3
- Automatic Version Control for Data Scientists


