
4 Ways to Generate Passive Income Using ChatGPT
Discover how you can leverage ChatGPT to generate passive income.
In today's fast-paced world, everyone wants to generate extra income without putting in too much effort. Passive income is an excellent way to achieve this goal, as it allows you to earn money without actively working for it.
With the advances in artificial intelligence and chatbots,cccccc it's now possible to generate passive income using these technologies. In this article, we will explore four ways to generate passive income using ChatGPT, a language model created by OpenAI. So, let's dive in and discover how you can leverage ChatGPT to generate passive income.

ChatGPT | Photo by Rolf van Root on Unsplash
1. Build A Paid Google Chrome Extension
The first method is to build a google chrome extension. This is a very reliable passive income method. For example, the famous Ad block google chrome extension created more than 44 million $ in revenue. We can use ChatGPT to help us in building a chrome extension and then publish it.
Let's build a google chrome extension that is called veganit to convert nonvegan options to vegan options. To do this we first have to open the ChatGPT page and sign up or log in. Next, we will give it the following prompt:
Can you show me the steps of creating a chrome extension script for an app called veganieit? The extension will read the content on a webpage and change the word milk to vegan milk alternative on any webpage
Here is the ChatGPT output:
Sure, I can give you a general idea of the steps involved in creating a Chrome extension script that modifies web page content as requested.
Here are the basic steps you can follow:
- Create a new folder on your computer to contain the extension files.
- Inside the new folder, create a file called manifest.json. This file will contain information about your extension, including its name, version, and permissions.
- Open the manifest.json file and add the following code:
{
"manifest_version": 2,
"name": "VeganizeIt",
"version": "1.0",
"description": "Changes 'milk' to 'vegan milk alternative'.",
"permissions": [
"activeTab"
],
"content_scripts": [
{
"matches": [
""
],
"js": [
"content.js"
]
}
]
}
- Save the manifest.json file.
- Create a new file in the same folder called content.js. This file will contain the script that modifies the web page content. Add the following code to content.js:
const replaceText = (node) => {
const wordsToReplace = {
"milk": "vegan milk alternative"
};
Object.keys(wordsToReplace).forEach((word) => {
const regex = new RegExp(`\\b${word}\\b`, "gi");
node.textContent = node.textContent.replace(regex, wordsToReplace[word]);
});
};
const walk = (node) => {
const ignoreNodes = {
"STYLE": true,
"SCRIPT": true,
"NOSCRIPT": true,
"IFRAME": true,
"OBJECT": true,
"EMBED": true,
"VIDEO": true,
"AUDIO": true
};
if (ignoreNodes[node.nodeName]) {
return;
}
if (node.nodeType === 3) {
replaceText(node);
} else {
for (let i = 0; i < node.childNodes.length; i++) {
walk(node.childNodes[i]);
}
}
};
walk(document.body);
- Save the content.js file.
- Open Google Chrome and navigate to chrome://extensions.
- Click the "Load unpacked" button and select the folder containing your extension files.
- Open any webpage and test your extension by looking for the word "milk" to be replaced with "vegan milk alternative".
You can after monetize it in several ways:
- Monetize it on the google chrome extension shop
- Have a free and paid version with more capabilities
- Exchange it with email and create an email list and promote other products.
Since ChatGPT will make it easy to build such extensions it will all come down to your creativity and the ability to come up with unique and in-demand ideas so you will have less competition and a wide market. You can use ChatGPT to guide you on building the extension and after that, you can work on your skills to make it better.
2. Create HTML Web Tool
There are a lot of simple HTML web tools that can be created and can attract a large audience. Let's take for example this BMI calculator. You can use traffic for this website to create income using google ads. Let's measure the audience to this website using the similarweb tool to measure and analyze the web traffic. We can see that this website gets more than 40M visitors per month:

The BMI calculator traffic and engagement
Using this huge traffic you can create a large stream of income using google ads. Let's use ChatGPt to help us build a similar tool, we first will give it this prompt as the input:
Can you create an HTML BMI calculator that allows the user to enter his height, weight, gender, and age and gets his BMI
Here is the output code from ChatGPT:
<!DOCTYPE html>
<html>
<head>
<title>BMI Calculator</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f2f2f2;
}
form {
background-color: #fff;
padding: 20px;
border-radius: 5px;
box-shadow: 0px 0px 10px 0px rgba(0,0,0,0.2);
width: 400px;
margin: auto;
}
input[type="submit"], input[type="reset"] {
background-color: #4CAF50;
color: #fff;
padding: 10px 15px;
border: none;
border-radius: 3px;
cursor: pointer;
margin-top: 10px;
}
input[type="submit"]:hover, input[type="reset"]:hover {
background-color: #3e8e41;
}
label {
display: block;
margin-bottom: 5px;
font-weight: bold;
}
input[type="number"], select {
padding: 10px;
border-radius: 3px;
border: 1px solid #ccc;
width: 100%;
box-sizing: border-box;
margin-bottom: 10px;
font-size: 16px;
}
</style>
</head>
<body>
<form>
<label for="height">Height (cm)</label>
<input type="number" id="height" name="height" placeholder="Enter your height" required>
<label for="weight">Weight (kg)</label>
<input type="number" id="weight" name="weight" placeholder="Enter your weight" required>
<label for="gender">Gender</label>
<select id="gender" name="gender" required>
<option value="">Select your gender</option>
<option value="male">Male</option>
<option value="female">Female</option>
</select>
<label for="age">Age</label>
<input type="number" id="age" name="age" placeholder="Enter your age" required>
<input type="submit" value="Calculate BMI">
<input type="reset" value="Clear">
<p>Your BMI is: <span id="bmi"></span></p>
<p id="message"></p>
</form>
<script>
function calculateBMI() {
var height = document.getElementById("height").value;
var weight = document.getElementById("weight").value;
var gender = document.getElementById("gender").value;
var age = document.getElementById("age").value;
// convert height to meters
var heightInMeters = height / 100;
// calculate BMI
var bmi = weight / (heightInMeters * heightInMeters);
// display BMI
document.getElementById("bmi").textContent = bmi.toFixed(2);
// display message based on BMI
var message = "";
if (bmi < 18.5) {
message = "You are underweight.";
} else if (bmi >= 18.5 && bmi <= 24.9) {
message = "You are healthy.";
} else if (bmi >= 25 && bmi <= 29
Then you can use website builder tools to run this code and build the website. You can create more unique ideas with less competition to get most of the traffic. So for example you can make a website to calculate the estimated Youtube income based on the average watching hours and views per month. As mentioned it all comes down to your creativity and the ability to find a new ideas with a large audience.
3. Trading Bot Indicator
One of the main features of trading bots is indicators which are used to analyze market data and generate signals for automated trading systems. It can be a technical indicator, a fundamental indicator, or a combination of both. Technical indicators use mathematical calculations based on market data such as price and volume to generate trading signals. Fundamental indicators, on the other hand, analyze macroeconomic and company-specific data to generate signals.
Usually, indicators can cost hundreds of dollars per year or per 6 months to subscribe to a certain indicator in the trading bot so here is the prompt we will use as an input to chatGPT:
Can you create a prescript indicator that triggers a buying signal when the volume increases by 5% in the 25-minute time frame
Can you create a prescript indicator that triggers a buying signal when the volume increases by 5% in the 25-minute time frame
Here is the ChatGPT output:
//@version=5
indicator("Volume Increase Alert", shorttitle="VIA")
// Inputs
var float volumeThresholdPercent = input(5, title="Volume Threshold (%)", minval=0, maxval=100)
// Calculate volume change percentage
var float volumePercentChange = change(volume) / volume * 100
// Check if volume percent change is greater than threshold on 25 minute time frame
var bool volumeIncrease25m = timeframe.isseconds and timeframe.multiplier == 25 and volumePercentChange >= volumeThresholdPercent
// Generate buy signal if volume increase on 25 minute time frame
if volumeIncrease25m
strategy.entry("Buy", strategy.long)
alert("Volume increase on 25 minute time frame!")
You can either use it yourself by integrating it into your bot or you can create your own trading bot and have several built-in indicators or you can sell it to trading bots. The more creative and practical you are the more you will be able to generate income. Remember now using AI one can create similar tools, then it all goes down to creativity to be able to stand out.
4. Write & Publish Children's Books
We will focus on children’s books as it has a small number of words and can be easily written, published, and sold on Amazon. Another tip is to focus on educative topics so as to provide a story and at the same time can help them be better and educative so parents would like to buy it.
So let's use ChatGPT to write a story about a boy called James who was being bullied by his teacher and how he overcame it. Here is the input prompt to chatGPT:
Write me a children's story about a boy called James who was being bullied by his teacher and how he overcame it
Here is the ChatGPT output:
Once upon a time, there was a young boy named James who loved going to school. He enjoyed learning new things, making new friends, and exploring the world around him. However, there was one thing that made going to school a challenge for James?—?his teacher.
James’ teacher, Mrs. Grimes, was a stern and intimidating figure who had a reputation for being tough on her students. She would often criticize James in front of his classmates, call him names, and even physically push him around. James tried his best to ignore her behavior, but it became increasingly difficult as time went on.
One day, after being particularly upset by Mrs. Grimes’ behavior, James decided he couldn’t take it anymore. He didn’t want to feel scared or small anymore. So, he decided to talk to his parents about it.
His parents listened to him carefully and told him that what Mrs. Grimes was doing was not okay. They encouraged him to speak up for himself and not let anyone treat him poorly. James felt a sense of relief knowing that his parents supported him and that he wasn’t alone.
The next day, James went to school with newfound confidence. When Mrs. Grimes tried to belittle him in front of his classmates, James stood up for himself and told her that he wouldn’t tolerate being bullied anymore. Mrs. Grimes was taken aback by James’ boldness and didn’t know how to respond.
From that day forward, James refused to let Mrs. Grimes’ behavior get to him. He continued to work hard in school and made new friends who supported him. Mrs. Grimes eventually realized that she had been wrong in her treatment of James and apologized to him.
In the end, James overcame his fear and stood up to his bully. He learned that it’s important to speak up for oneself and that with the support of loved ones, one can overcome any challenge. And so, James continued to thrive in school and in life, knowing that he was strong enough to overcome any obstacle that came his way.
Now we can plot the pictures using also AI. First, we will ask chat-GPT to give you a description for each story subject and we can use it promptly and generate images. So for example we will first ask chatGPT to give us a description of James using the following prompt:
Can you give me a detailed description of what James looks like so I can get an AI image-generation tool to draw him?
Here is the output of ChatGPT:
James is a 10-year-old boy with short, dark brown hair that’s slightly messy. He has bright blue eyes that sparkle when he’s happy. His skin is fair, with a few freckles on his nose and cheeks. He has a small scar above his right eyebrow, from when he fell off his bike last summer.
James is of average height for his age, with a slim build. He likes to wear comfortable clothes, such as T-shirts and jeans, and his favorite color is blue. He often wears a pair of red sneakers that are a little scuffed from all the running and playing he does outside.
Overall, James has a friendly and approachable appearance, with a hint of mischievousness in his eyes.
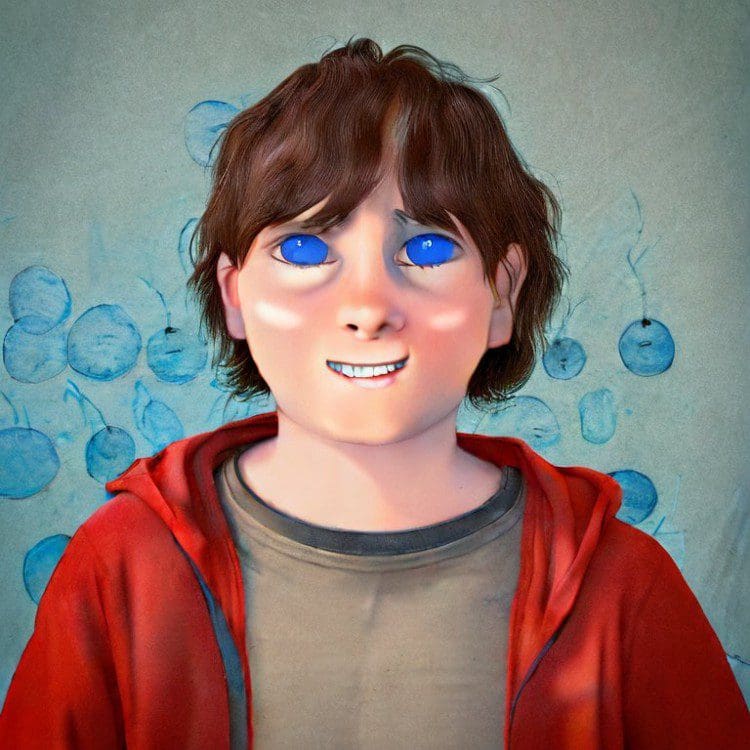
Now we can use any image generation tools to start generating pictures. In this example, I will use the stable diffusion hugging face space. Here is the output using stable diffusion after giving it the prompt we got from ChatGPT:

Image generated using Stable Diffusion
You can also ask ChatGPT to give you descriptions for other subjects and characters of the story and you can use your own imagination to create more scenes using AI image generation tools.
Next, you can use book studios such as book bolt studio to build the book and have it in the appropriate format. Finally, you can self-publish your book on Amazon KDP which is an amazon self-publishing platform.
You can create multiple children's books in multiple languages and start selling on Amazon and as before the more ideas and creativity, you will have the more money you can generate.
In summary, ChatGPT will open a lot of opportunities to build products and generate income and it will all come down to your creativity and market understanding. In this article we focused on four methods of generating income building chrome extensions, creating web tools, building a trading bot indicator, and writing children's stories.
Youssef Rafaat is a computer vision researcher & data scientist. His research focuses on developing real-time computer vision algorithms for healthcare applications. He also worked as a data scientist for more than 3 years in the marketing, finance, and healthcare domain.
